tinyMCE running in Windows Forms
- Posted in:
- Windows Forms
UPDATE:There were some issues in IE causing the control not to load correctly due to the default security settings. This would prevent the editor from loading in the Windows Form if your default browser was IE. I have updated the code with the latest version of tinyMCE (3.1.0.1 at time of writing) which corrects this problem.
I found an interesting feature in the built in System.Windows.Forms.WebBrowser control that lets you invoke JavaScript from your code using a simple method called InvokeScript.
I found a way to embed FCKeditor in a windows form but I was getting access denied error when using certain pieces of functionality (version 2.6 at time of writing). A good friend of mine pointed me to another WYSIWYG editor called tinyMCE and it even has a combination project with FCKeditor called tinyFCK. I opted to use this control as you actually have much more basic control of the look and feel and it just looks slick out of the box.
In this article I'm going to demonstrate how to call script from a Windows Forms application from an HTML page running in the web browser control. The best feature of this is that I can use an open source control such as tinyMCE in a Windows Forms application. The technique can be used for any site/content you want to use in a Windows Forms application that is not directly available outside of HTML/ASP.NET.
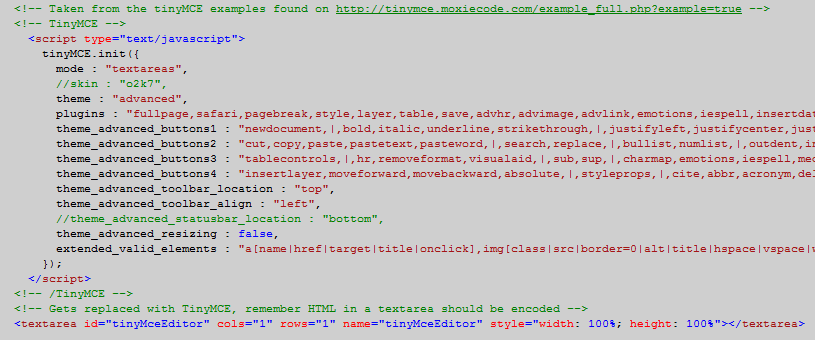
Firstly we need to create the HTML page that is going to host the editor control. I took some example code from the tinyMCE site to create the basic HTML (excuse the code getting cut off):
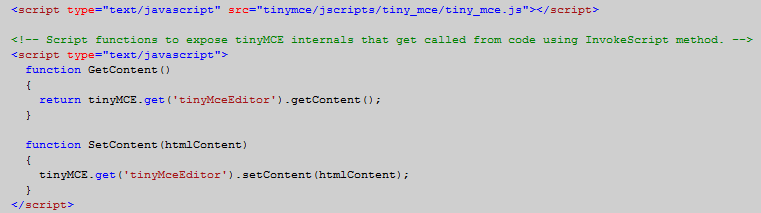
Secondly, we need to reference the library script and also add some script that will expose the content of the control to our Windows Forms application:
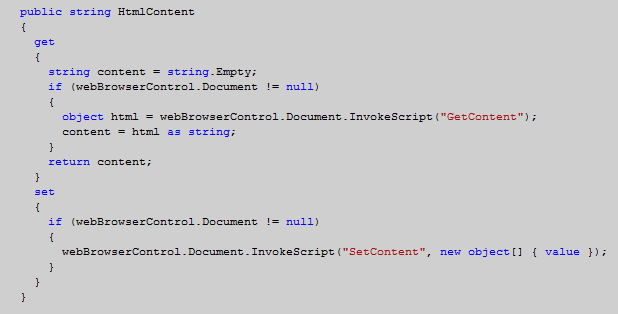
Now onto writing some code. After setting the WebBrowser control Url property, you can get and set the content of the editor by using the InvokeScript method of the WebBrowser control, this is really where the magic happens:
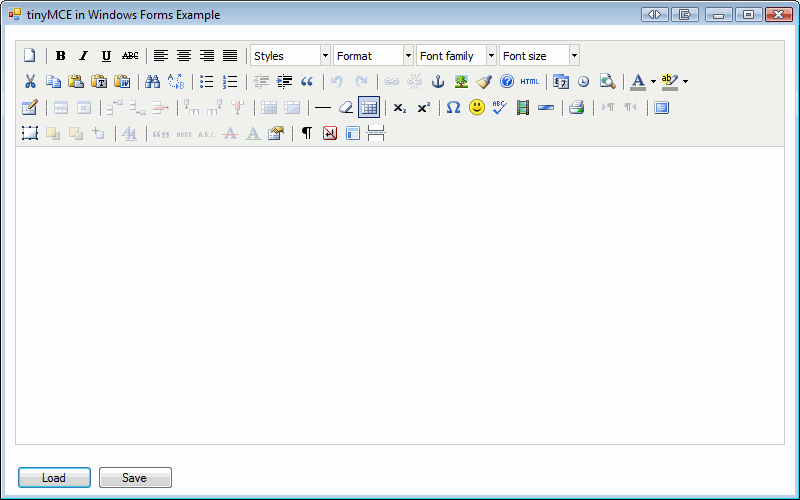
And that's it! After a bit of error checking and adding some buttons to demonstrate (and test) the HtmlContent property we're ready to go. The final product is a Windows Forms application with an HTML/JavaScript control embedded into it. This technique has so many uses that's why I had to share it.
The code has been updated to use tinyMCE v3.2.4.1 due to issues experienced with IE8.
Download the code here.

Comments
Thank you very much grant post
Kemal
MikeThis was exactly what I needed to see, thank you.
Thank you. This is working for me too.
Mattthank you very much
windyPlugins don't work. Like image, table, etc.
FrankHi, I've been trying the example code on W10, VS 2017 and when I try to insert a table I get an empty window pop up? I was wondering if this was a known issue?
Martin David WallerMany thanks
Martin
@Martin - Given this code is over 12 years old I'm not surprised it no longer works. There are probably much better options available now and plenty of native WYSIWYG controls for Windows forms that you can use as a replacement.
Werner